
Yes! You pound that $!
Here’s your 25% discount code for Coin Mockup 2 Matte
ss25

stories
Introducing Gummy
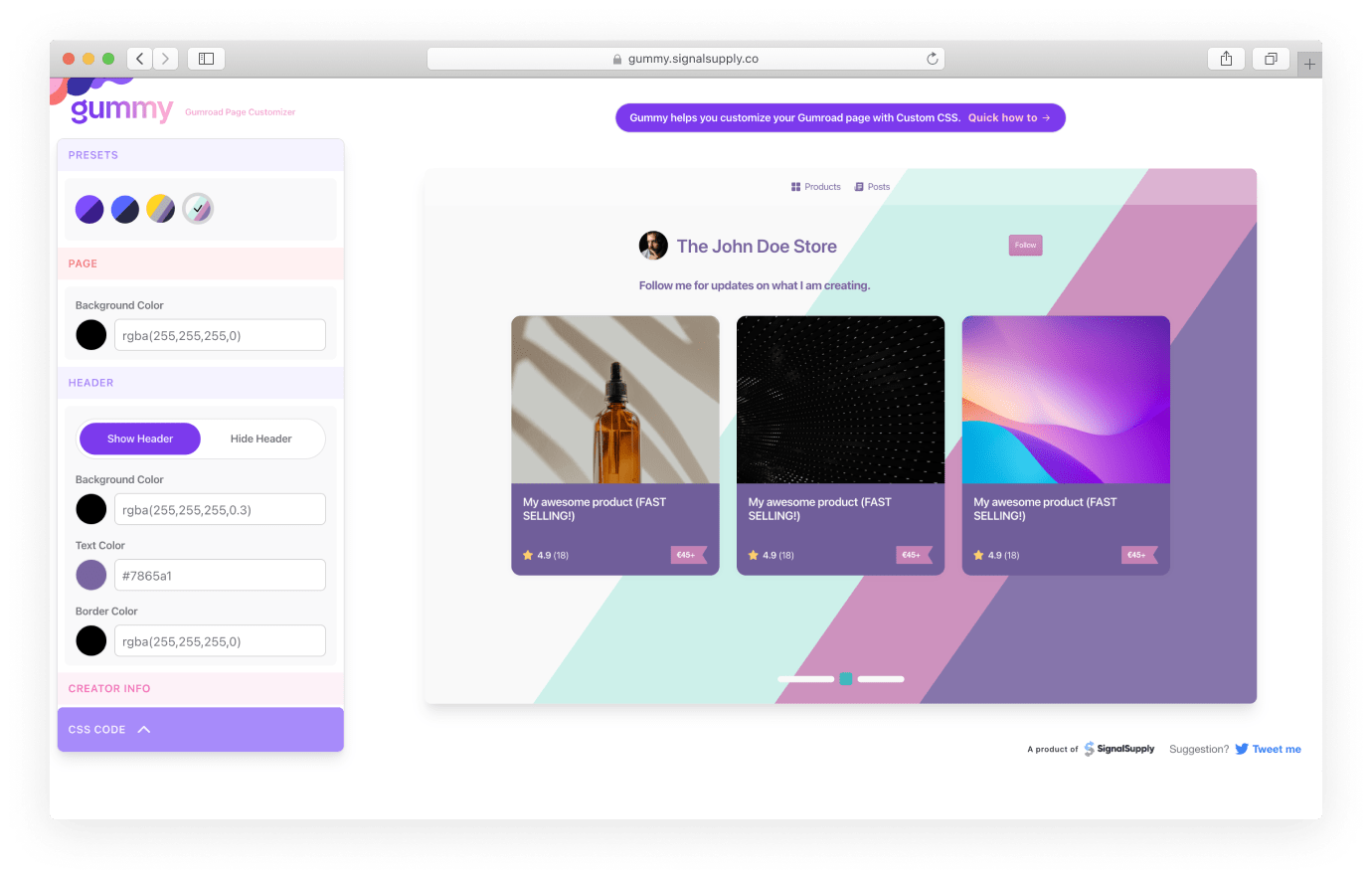
If you happen to have your own store at Gumroad, you probably know that your store page probably will look the same as other. This makes your Gumroad store look less personalized to match your "identity", so to speak. That's the reason SignalSupply released Gummy, Gumroad page customizer, where you can easily add "theme" to your Gumroad store page. So your Gumroad page will looks you.

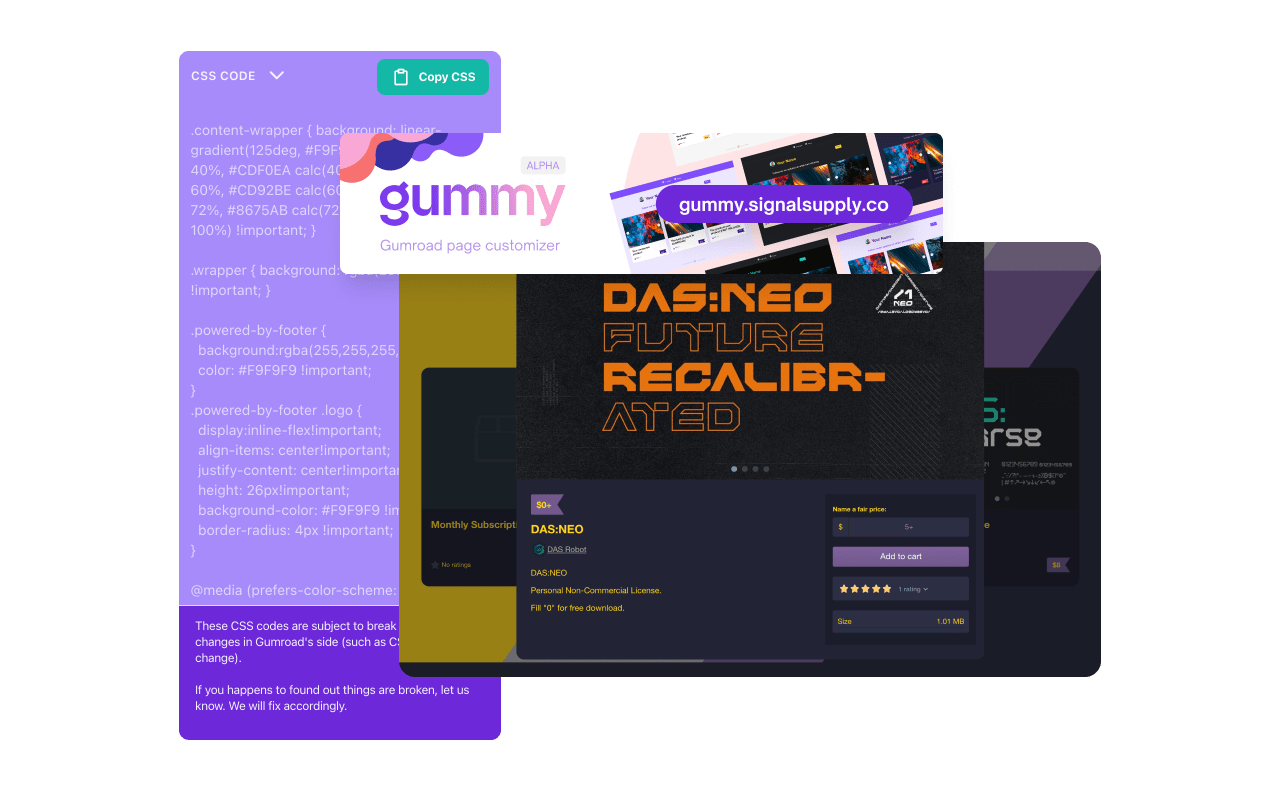
The way that Gummy work is by overriding the CSS classes on Gumroad page. For those you don't know, CSS is Cascading Style Sheets, it is the language that responsible for presentation (or the look) of a web page. Luckily, this early year Gumroad introduced custom CSS feature where you can put your own CSS code to customize your page. But, not everyone is understand CSS, plus you need to look up every CSS classes for each elements in your Gumroad store's pages. Yes, that was I did by manually scanned through all elements to see what classes it has, so that I can overriding them all. I did that, so you don't have to :)
Gummy also come with predefined themes, which you can straight use it or further customized it to match your colors. Or you can just start from scratch.

As for right now, Gummy is in Alpha stage. The only downside from current alpha version is the css output has few classes that repeating and they're are overriding each other, thus the amount of css lines is quite a lot. Nonetheless, it's working. I'll trimming down these css lines in upcoming updates.
Also note that Gummy will not messing with any of your contents. All your products listing will not be affected by Gummy. Gummy only modified CSS, which is the look of your Gumroad page.
Starts customizing your Gumroad page and try out Gummy at: https://gummy.signalsupply.co

Rizal
SignalSupply
